티스토리 뷰
목차
오늘 원래 setTimeout 포스팅하려 했는데,
line-height로 질문이 많이 들어왔는데
설명이 잘 된 김에, 포스트도 이걸로 하려 한다.

line-height
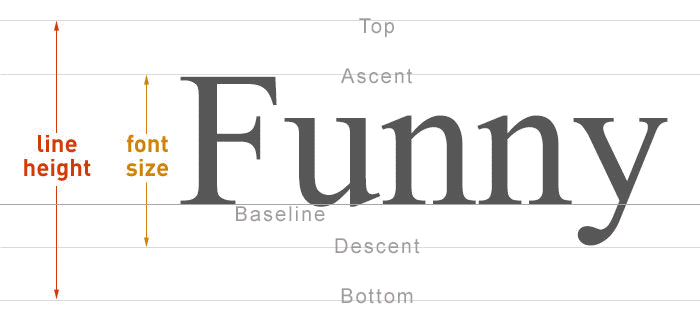
line-height는 직역하자면 줄의 높이로써,
글의 한줄한줄의 길이를 뜻한다.

사진에서 알 수 있듯이,
line-height는 글자크기와 같지 않다.
상상해보자 두줄이 있는데 줄 사이 간격이 0이라면

보기만 해도 답답하다.
그렇기에, line-height를 생각할 때는 글자크기 + 줄 사이 간격이라 생각하면 된다.
flex vs line-height
line-height는 중앙 정렬을 위해 자주 쓴다.
물론... 더 편한 float가 있지만...


호환성에서 line-height가 살짝 호환성이 높기 때문에,
알아두는 것도 괜찮긴 하다.
사용법
일단 기본적으로 세로 중앙 정렬하는데 잘 쓴다.
div{
height: 200px;
line-height: 200px;
width: 200px;
background: #ffc75f;
}
요소의 height와 line-height를 같은 값으로 지정한다면
텍스트가 line-height의 중앙에 정렬되는 특징에 의해
자동으로 중앙 정렬이 된다.
태그 중앙정렬
line-height에서 어려움은
텍스트가 아니라, 태그를 정렬하는데에서 많이 느낀다.
<div>
<h4>this</h4>
</div>div{
height: 200px;
width: 200px;
line-height: 200px;
background: orange;
}
h4{
background: yellow;
}
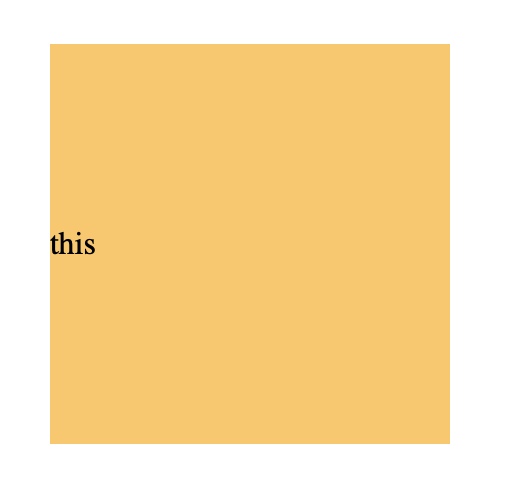
사진에서는 h4가 div를 다 덮어버렸고,
막상 해보면 여러 가지 오류가 생긴다.
line-height 태그 적용 법
일단 감싸는 태그의 height와 line-height를 같은 값으로 설정하자.
<div>
<h4>this</h4>
</div>div{
height: 200px;
width: 200px;
line-height: 200px;
background: orange;
}
h4{
background: yellow;
}
위에서 말했듯이 h4가 div를 다 감싸버렸다.
왜 이렇게 된 걸까?
이는 line-heigt 속성이 부모에서 자식으로 상속되었기 때문이다.
즉 h4가 부모인 div의 line-heigt를 물려받았기 때문이다.
상속 값 초기화
div{
height: 200px;
width: 200px;
line-height: 200px;
background: #ffc75f;
}
h4{
line-height: 1;
background: #f9f871;
}h4가 부모인 div에게 받은 line-height를 초기화해보자.
line-height는 px rem 등등으로 지정할 수 있는데,
초기화를 위한다면 1을 쓰면 된다.
여기서 1이란 글자크기 x 1로써 기본값 그 자체이다.

line-height 적용시키기
이제 또 문제 되는 건 변화가 없다.
이 이유는, display가 block이기 때문이다.
display가 block일 경우 적용되지 않는다.
display를 inline(-block)으로 고쳐주자.
div{
height: 200px;
width: 200px;
line-height: 200px;
background: #ffc75f;
}
div h4{
line-height: 1;
background: #f9f871;
display: inline-block;
}
바라는 대로 결과가 나타났다.
가로 정렬
가로 정렬은 주제와 살짝 다르지만
가운데 정렬하는 김에 하고 싶은 사람을 위해 적는다.
div{
height: 200px;
width: 200px;
line-height: 200px;
background: #ffc75f;
text-align: center;
}
div h4{
line-height: 1;
background: #f9f871;
display: inline-block;
}text-align을 써도 된다.
끝
'웹개발(프론트)' 카테고리의 다른 글
| 타이머기능 (0) | 2021.03.23 |
|---|---|
| eventlistener (0) | 2021.03.20 |
| 햄버거 메뉴에 대한 이슈 (0) | 2021.03.17 |
| JS로 태그 추가하기 (0) | 2021.03.16 |
| SVG Z-index (0) | 2021.03.14 |
- Total
- Today
- Yesterday
- usecookies
- html
- visualcode
- Expo
- homebrew
- 서버
- 웹접근성
- 아이콘
- Redux
- useReducer
- 쿠키
- async
- 이쁜코드
- Hook
- touchable
- 무료아이콘
- SVG
- CSS
- 접근성
- 에러
- proptype
- dom
- 클릭
- 비동기
- nodejs
- 가상샐렉터
- switch
- react
- Router
- 랜더링
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
