티스토리 뷰
목차
... styled-component에 대해 쓸려고 기본적 구글링을 하는데
혼란스러웠다... 뭔가.. 앞뒤가 맞지 않는 정보가 많았다...

그만큼 내 글이 더 도움이 된다는 뜻이지!! (무~~ 야~~~ 호~~~)
내일 포스트 할 땐 무야호 드립으로 시작해보자.
밈이 시들어지기 전에
장점
뭐든 간에 왜 배워야 하는지
동기부여가 잘되야 귀에 잘 들어간다
멋진 거 배우면 어깨에 힘들어가자너!!
인기
언어를 배울 때 제일 중요한 건 인기 아닐까,
좋으니깐 다들 몰려들고, 몰려드니깐 일자리 많이 생기고, 커뮤니케이션도 많고!!

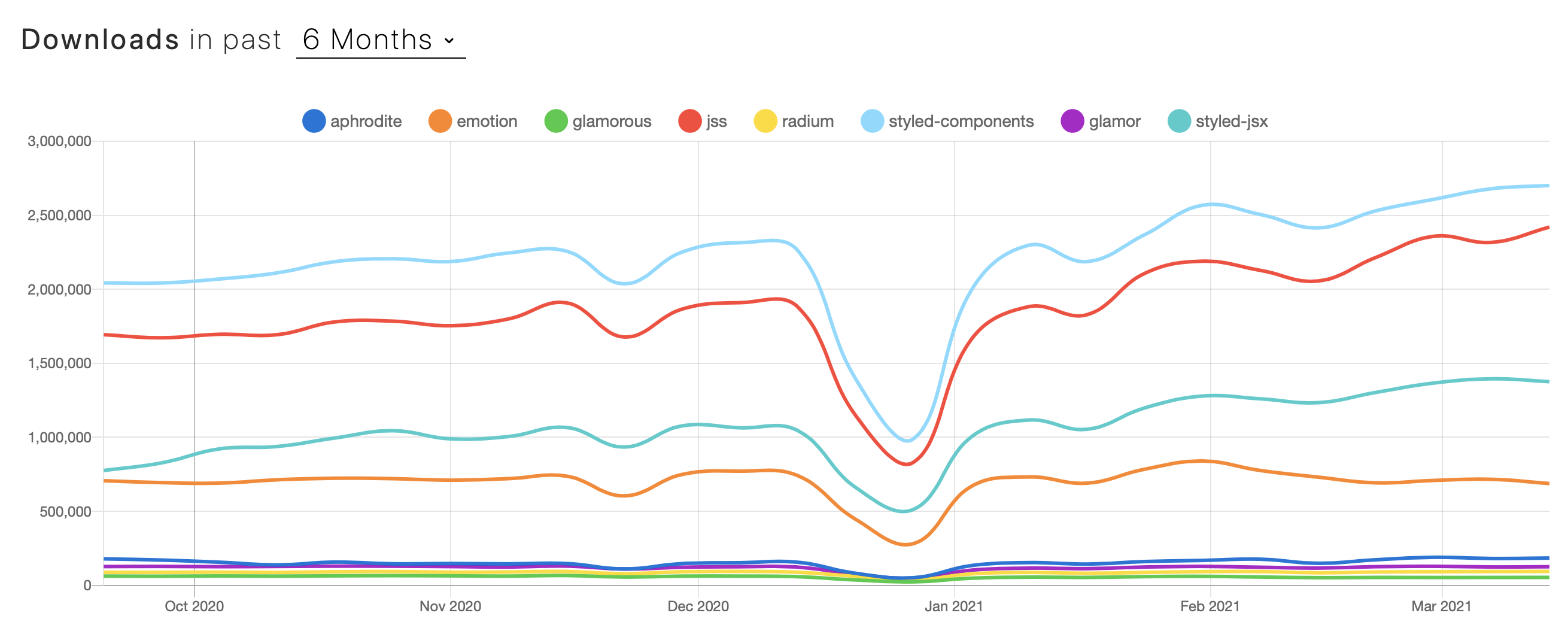
위의 그래프는 styled-component와 같은 종류인 css-in-js 패키지 사용량을 통계 낸 것이다.
styled-component가 꾸준히 1위를 차지하고 있다.
aphrodite vs emotion vs glamorous vs jss vs radium vs styled components vs glamor vs styled jsx | npm trends
Compare npm package download statistics over time: aphrodite vs emotion vs glamorous vs jss vs radium vs styled components vs glamor vs styled jsx
www.npmtrends.com
CSS-In-Js
다음은 2014년 FaceBook 개발자의 Vjeux발표에서 언급한 css의 어려움이다.
Vjeux » React: CSS in JS – NationJS
vjeux Javascript 2014-11-15 This is a very thought-provoking talk that attempts to show that CSS has fundamental flaws and writing styling in JS solves most of the problem without even trying.
blog.vjeux.com
- 클래스 이름 중복 - 클래스 이름을 겹치지 않게 고민한 적 다들 있을 것이다.
- 상속 문제 - 요즘 많이 느꼈는데, 자식에게 어떤 건 상속하고 어떤 건 안 하고 특이점이 많이 있다.
- 미사용 코드 처리 - css에서 미사용 코드를 정리하는 것은 꽤 어려운 일이다.
- 자바스크립트와의 연동 - 자바스크립트로 css제어는 하면서 css에서 자바스크립트로는 연동이 어렵다.
등등 여러 가지 있지만 내가 공감한 부분만을 언급하였다.
이에 대한 해결책으로 떠오른 게,
Js에서 CSS를 정의
하는 것이다.
Js에서 css를 정의함으로써 위에서 언급한 문제를 다 해결할 수 있다.
사용법
styled-components
Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅🏾
styled-components.com
일단 모든 언어가 그렇지만,
설명이 잘 되어있는 홈페이지가 있다.
npm install styled-components터미널에서
설치 명령어
를 입력하여 패키지를 설치해주자.
import styled from 'styled-components'그다음
import
로 불러온 다음
기본적인 react코드를 쓴 다음
그 밑에 styled-component를 써서 button을 style 해보자.
import React from 'react';
import styled from 'styled-components';
function App() {
return (
<>
<StyledButton>
I'm Button
</StyledButton>
</>
);
}
const StyledButton = styled.button`
width: 100px;
height: 50px;
color : white;
background: #ffaec0;
`;
export default App;
짜잔~ 이쁜 버튼이 나왔다.
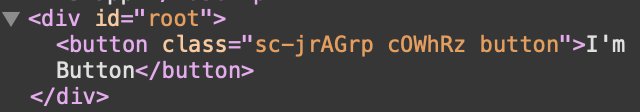
아참 아까 위에서 말한 class 이름이 중복되지 않는다는 것은

이런 뜻이다.
독특한 문자 나열로 바뀌어 다른 js에서 같은 클래스를 써도 겹치지 않는다.
또한,
<StyledButton className="button">
I'm Button
</StyledButton>react에선 class를 쓰지 말고 className을 쓰라하는데,
그 이유는 className을 쓰면

이렇게 className의 텍스트가 class 뒤에 깔끔하게 나열된다.
이를 통해 class 선택을 할 수 있다.
끝
'웹개발(프론트) > React' 카테고리의 다른 글
| Hooks / useState (0) | 2021.04.01 |
|---|---|
| life Cycle (0) | 2021.03.31 |
| react-router (0) | 2021.03.22 |
| Switch 이쁘게 쓰기 enum (0) | 2021.03.19 |
| Carousel 만들기 (React-Slick) (1) | 2021.02.24 |
- Total
- Today
- Yesterday
- 아이콘
- 클릭
- 에러
- 서버
- Expo
- 가상샐렉터
- react
- dom
- SVG
- proptype
- homebrew
- 웹접근성
- async
- nodejs
- CSS
- switch
- usecookies
- 이쁜코드
- 무료아이콘
- Hook
- visualcode
- 랜더링
- 비동기
- touchable
- 접근성
- Redux
- html
- 쿠키
- Router
- useReducer
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
