티스토리 뷰
목차
주말에는 Redux를 배워서 올려버릴꺼야아아아~

position
position은 말 그대로 위치 설정값으로
콘텐츠의 위치를 설정할 수 있다.
오늘의 설명을 도와줄 박스 2개이다.

*{
padding: 0;
margin: 0;
}
div{
display: inline-block;
width: 200px;
height: 200px;
}
.box1{
background: #ffe3fe;
position: relative;
}
.box2{
background: #b4aee8;
}static
position 기본값으로써,
문서 흐름순으로 배치되며,
추가 위치 설정이 안 된다.

*{
padding: 0;
margin: 0;
}
div{
width: 200px;
height: 200px;
}
.box1{
background: #ffe3fe;
position: static;
}
.box2{
background: #b4aee8;
}relative
static과 같이 문서 흐름에 따라 배치되는데,
추가 위치 설정이 가능하다. (top, left, z-index)
*{
padding: 0;
margin: 0;
}
div{
width: 200px;
height: 200px;
}
.box1{
background: #ffe3fe;
position: relative;
top: 50px;
left: 50px;
}
.box2{
background: #b4aee8;
position: relative;
z-index: 2;
}

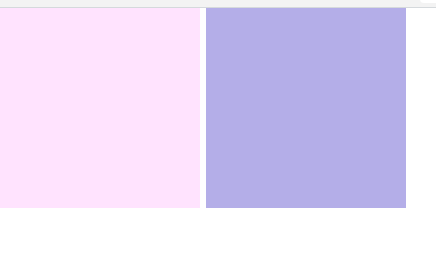
absolute
문서의 흐름에서 빠진다.
추가 위치 설정이 가능하다.
*{
padding: 0;
margin: 0;
}
div{
display: inline-block;
width: 200px;
height: 200px;
}
.box1{
background: #ffe3fe;
position: absolute;
top: 50px;
left: 50px;
}
.box2{
background: #b4aee8;
}
이 출력물은 좀 헷갈릴 수 있으니 설명을 좀 하자면,
분홍색이 원래 문서 흐름상 보라색 왼쪽에 있어야 하는데,
position absolute가 되어, 문서 흐름에서 빠져서
보라색이 0,0자리로 가고, 분홍색이 추가 위치 설정인 50, 50으로 이동한 것이다.
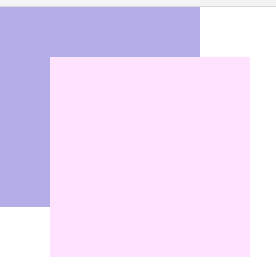
추가 위치 설정 기준
*{
padding: 0;
margin: 0;
}
div{
display: inline-block;
width: 200px;
height: 200px;
}
.box1{
background: #ffe3fe;
position: relative;
top: 100px;
left: 100px;
}
.box2{
background: #b4aee8;
position: relative;
top: 50px;
left: 50px;
}
추가 위치 설정을 할 때 기준점은,
조상 요소의 좌측 최상단 xy (0,0) 이다.
끝
sticky는 좀 특이하니깐 따로 포스팅하는 게 좋을 것 같다.
'웹개발(프론트)' 카테고리의 다른 글
| Switch case 변수지정 (0) | 2021.04.13 |
|---|---|
| 설치없이 영상 캡처 (0) | 2021.04.09 |
| border-radius (0) | 2021.04.07 |
| spread(나열) (0) | 2021.04.06 |
| 삼항연산자 (0) | 2021.04.05 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- visualcode
- useReducer
- Router
- html
- proptype
- 비동기
- 랜더링
- dom
- nodejs
- Redux
- Hook
- 웹접근성
- switch
- SVG
- async
- touchable
- 서버
- CSS
- 쿠키
- Expo
- 접근성
- 아이콘
- 가상샐렉터
- 무료아이콘
- 이쁜코드
- react
- usecookies
- 클릭
- homebrew
- 에러
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
