티스토리 뷰
목차
시작하기 전
이전에 아이콘을 쓰는 법을 포스팅 한 적 있는데
무료 icon 쓰기 / fontAwesome
이 포스팅의 목적은 fontAwesome이 설정에 따라 출력이 안 되는 걸 발견해서이지만, 나는 언제나 포스팅을 이 정보를 처음 접하는 사람이 본다 생각하고 쓰니 fontAwesome을 설명하고 나서 쓰겠다. 서
sirong.tistory.com
React에서 그대로 쓰면 style 제한이 좀 있다.
그래서 React용 icon 쓰는 법을 새로 찾아 포스팅해본다.
설치방법
react-icons.github.io/react-icons
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io
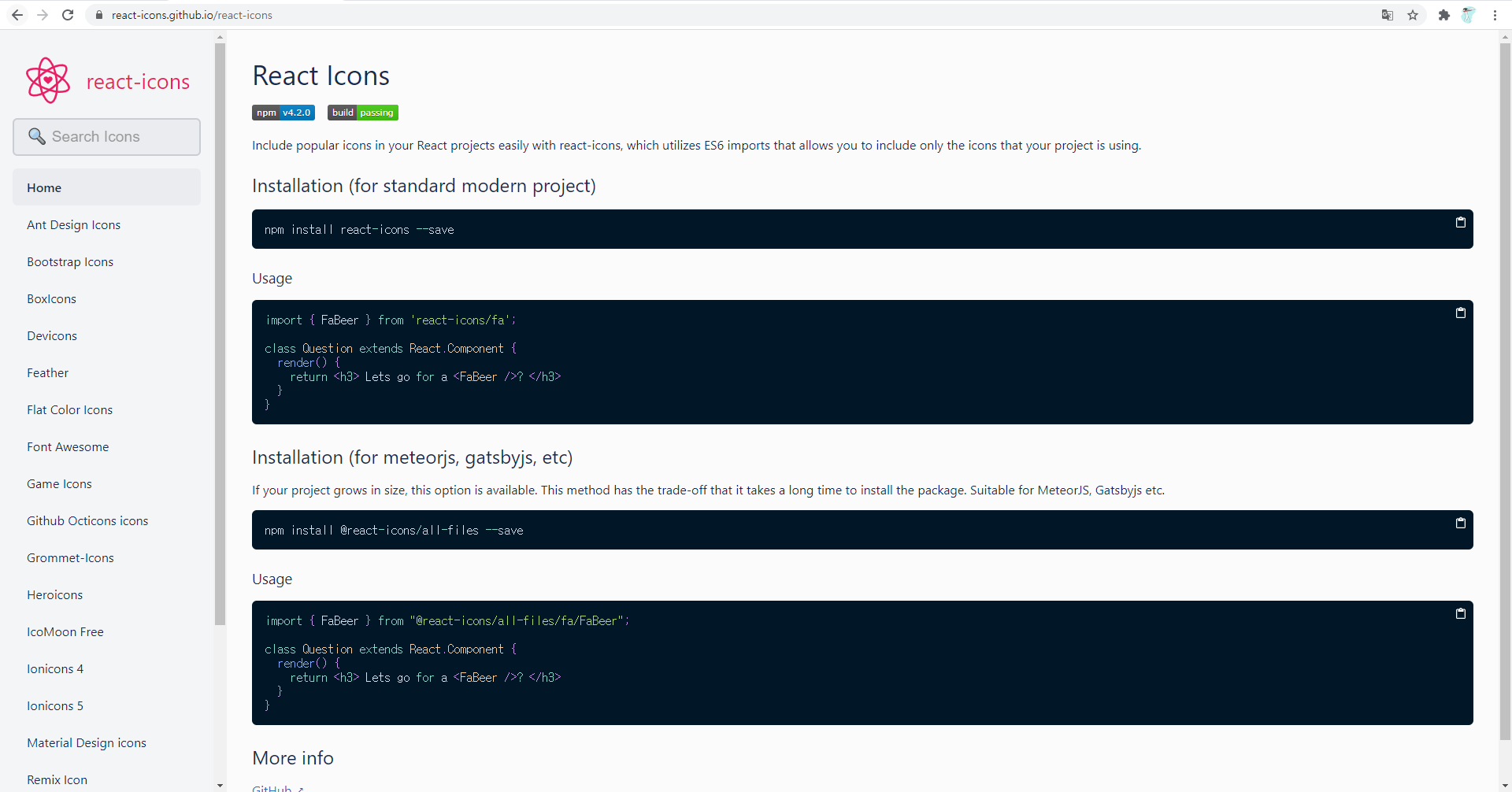
위의 링크를 누르면 이와 같은 화면이 뜬다.

본문을 보면
설치를 위해
npm install react-icons --save 를 cmd에 타이핑 해 달라한다.

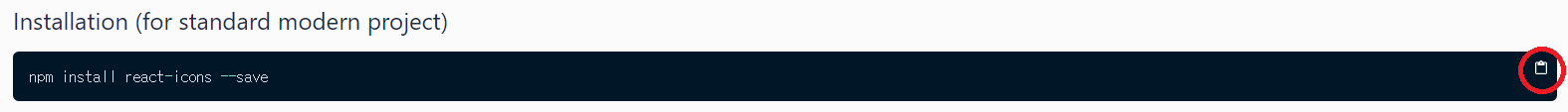
우측의 아이콘을 누르면 클립보드로 바로 복사된다!!
visual code을 예로 들어 설명을 이어가자!
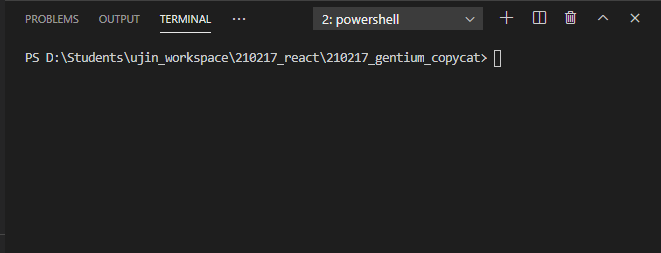
아이콘을 쓸 프로젝트에서 ctrl + ` 를 눌러보자

우측 하단에 사진과 같이 terminal 창이 뜨는데 사이트에서 알려준
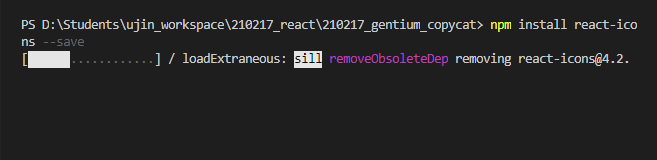
npm install react-icons --save 를 입력해주자
(아이콘을 누른 사람은 붙여 넣기!!)

설치가 진행된다
파일 목록 중 package.json을 눌러 설치가 되었는지 확인해보자

react-icons가 보인다면
성공!!
사용법

사이트에 사용법이 적혀있었는데
우리가 원하는 아이콘을 쓸려면 쪼~~금 팁이 필요하다.
예로 고양이 아이콘을 써보면서 설명해보겠다.

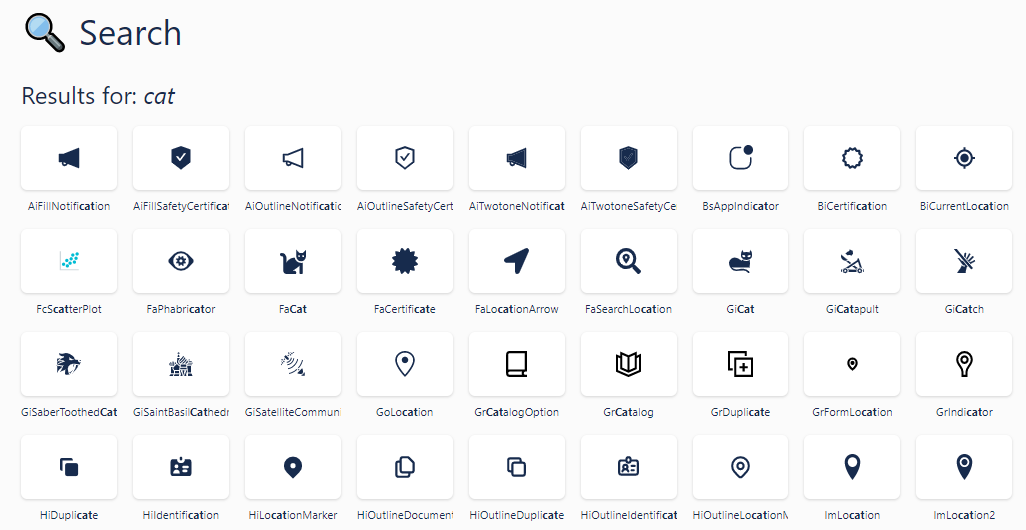
왼쪽 상단에 원하는 아이콘을 검색해주자.

무수히 뜨는 아이콘들!!
여기서 마음에 드는 것을 클릭해주자.

하단 중앙에 clipboard에 아이콘 이름이 복사되었다고 뜬다.
이제 React 코드에 담아보자.
import React from 'react';
function Services(){
return(
<React.Fragment>
<GiCat/>
</React.Fragment>
)
}당연히 문제가 뜰 것이다.

GiCat를 불러올 위치를 명시하지 않았기 때문인데
위치는 아이콘이 속한 그룹마다 다르다.

이 많은 그룹들 중 하나하나가

다른 위치를 가지고 있다.
그런데 이 아이콘이 패턴을 가지고 있다는 걸 발견했는데

바로 아이콘의 제일 앞 두 글자가
import { GiCat } from "react-icons/gi";아이콘 import 주소의 젤 뒷자리 2글자이다.
이를 응용하여 원하는 아이콘을 쉽게 import 할 수 있다!
소문자로 써주는 걸 기억하자
주의사항
무료라고 해도 우리가 이 아이콘을 사용한 코드를 상업적으로 써도 되는지 확인하는 습관을 들여야 한다.
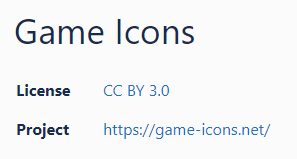
이는 사이트 그룹을 클릭하면 라이선스 종류를 알 수 있는데

대부분의 라이선스는 클릭하면 설명창으로 넘어가지만
링크가 아닌 텍스트로 설명하는 라이선스는 해당 라이센스를 검색해서 알아보자.
라이센스는 돈이 관련된 중요한 사항이고, 변할 수 있는 사항이니 꼭 확인하는 습관을 들이자!!
'웹개발(프론트) > React' 카테고리의 다른 글
| react-router (0) | 2021.03.22 |
|---|---|
| Switch 이쁘게 쓰기 enum (0) | 2021.03.19 |
| Carousel 만들기 (React-Slick) (1) | 2021.02.24 |
| React 프로젝트 만들기 (0) | 2021.02.23 |
| React란 (0) | 2021.02.17 |
- Total
- Today
- Yesterday
- nodejs
- 가상샐렉터
- SVG
- react
- dom
- homebrew
- 아이콘
- Hook
- Redux
- async
- proptype
- 서버
- 무료아이콘
- switch
- touchable
- 쿠키
- visualcode
- CSS
- 웹접근성
- Router
- 비동기
- 이쁜코드
- 에러
- 접근성
- usecookies
- 랜더링
- Expo
- 클릭
- useReducer
- html
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
