티스토리 뷰
목차
서론
React가 프로젝트를 계속 최신버전으로 만들라고 한다.
4.0.1부터 계속 이러는거보니
version 4에서 획기적인 기능을 추가해서
좀 불안정해서 그런가 싶기도 하다.

그래서 새로 업그레이드 하는 김에
react 설치 , 프로젝트 만드는 방법도 포스팅 할려 한다.
기존의 방법으로 React 프로젝트가 생성되지 않을때
이 문단은 생성방법은 알고있는데,
에러때문에 생성안되는 사람들을 위한 구간이다.
새로 배우는사람들은 조금만 더 밑으로 내리자.

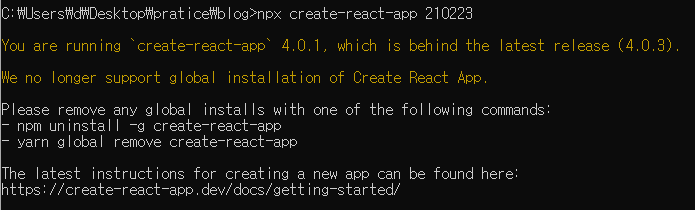
이렇게 뜰때
일단은 글에 적힌것과 같이 기존의 create-react-app을 제거해주자.
npm uninstall -g create-react-app
yarn global remove create-react-app
그러고 난 다음
밑에서 기술하는바와 같이 npm을 다시 설치해 주면 된다.
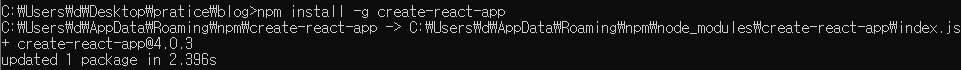
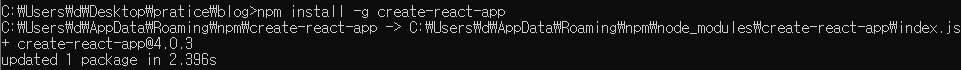
npm install -g create-react-app
을 입력하여 설치하면 된다.

다시 프로젝트를 만들어보자
방법 기존과 같다.
npx create-react-app my-app

React 설치 / 프로젝트 만들기
React를 설치하기 위해선
패키지 관리자를 설치하여야 한다.
패키지 관리자 설치
React와 google font 등 패키지를 설치할때,
우리가 직접 홈페이지에 방문하여 download.exe 파일을 설치하여
설치 하는 수고를 덜어주는게
패키지 관리자이다.
패키지 관리자는 크게 두가지가 있는데
선점효과로 점유율이 높은 npm,
페이스북이 개발하는 yarn 이다.
npm과 yarn의 차이
npm과 yarn의 차이는
npm은 패키지 설치를 할때
최신의 버전을 다운로드 후 자동으로 적용(의존)하기에,
편리하지만 보안성에서 좀 우려되는 부분이 있고.
yarn은 설치만 하기에 속도와 보안성에서 뛰어나고,
모든 디바이스에서 같은 버전을 다운받는다는 이점이 있지만,
적용을 따로 해주어야 한다는 귀찮음이 있다.
무엇을 사용할지는 선택이지만,
yarn을 설치할려면 npm을 통하여 설치하는 과정이 편하다.
node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

node js 페이지로 들어가
node js를 다운로드하자
npm은 node.js의 기본 패키지 관리자라
node js를 설치하면 npm이 자동으로 설치된다.
프로그램을 설치할땐 최신버전보단 안정성을 중시하자.
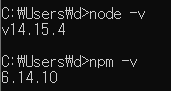
버전확인
설치를 다 한 후
cmd에
node -v, npm -v 를 입력하면
설치 된 버전이 출력된다.

버전 확인을 통하여,
설치가 올바르게 된 것을 확인하였다면
cmd에
npm install -g create-react-app
을 입력하여
react 설치 패키지를 다운로드 받자.

이후에 프로젝트를 만들 폴더에 이동하여
react 프로젝트 만들기
npx create-react-app my-app
를 입력하여 react 프로젝트를 만들면 된다.

끝
'웹개발(프론트) > React' 카테고리의 다른 글
| react-router (0) | 2021.03.22 |
|---|---|
| Switch 이쁘게 쓰기 enum (0) | 2021.03.19 |
| Carousel 만들기 (React-Slick) (1) | 2021.02.24 |
| React 아이콘 쓰는 법 (0) | 2021.02.18 |
| React란 (0) | 2021.02.17 |
- Total
- Today
- Yesterday
- Router
- react
- CSS
- 랜더링
- dom
- 웹접근성
- nodejs
- visualcode
- SVG
- 비동기
- 무료아이콘
- async
- 이쁜코드
- 에러
- 가상샐렉터
- 아이콘
- usecookies
- useReducer
- Expo
- 쿠키
- touchable
- Hook
- switch
- 접근성
- 서버
- html
- homebrew
- proptype
- Redux
- 클릭
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
