티스토리 뷰
목차
어제 하루 종일 지도만 그렸다..
후.. 그럴필요 없었는데 퀄리티 높이고 싶어서...

svg path
svg는 저번 포스트에서 다룬 적 있다.
html 그리기 Svg / Canvas
SVG 데이터 전달용을 목표로 한 XML를 기반으로 한 언어로써 벡터를 기반으로 한 그래픽을 표현하는 언어이다. 벡터 : 기준좌표로부터 방향과 크기를 가진 물리량 즉 선을 그으면 A(x,y)위치 / 각도
sirong.tistory.com
path는 안다뤘.. 는데,
path는 선으로 만든 오브젝트이다.

요런 느낌
<svg version="1.1" baseProfile="full" width="600px" height="600px" xmlns="http://www.w3.org/2000/svg">
<path fill="색깔" d="x,y좌표"/>
</svg>코드는 이런 식인데
<path fill="#000" d="M 100 100 100 0 0 100 "/>자주 쓰는 방식으로 예를 들면,
검은색(#000)으로 채우기,
M(절대좌표 이동) x/y { (100, 100) -> (100, 0) -> (0, 100) }으로 선 그리기이다.

일러스트로 그리기
그런데 뭘 그릴 때 좌표 하나하나 생각하면서 배치할 것도 아니고,
그냥 일러스트로 그리는 게 편하다.

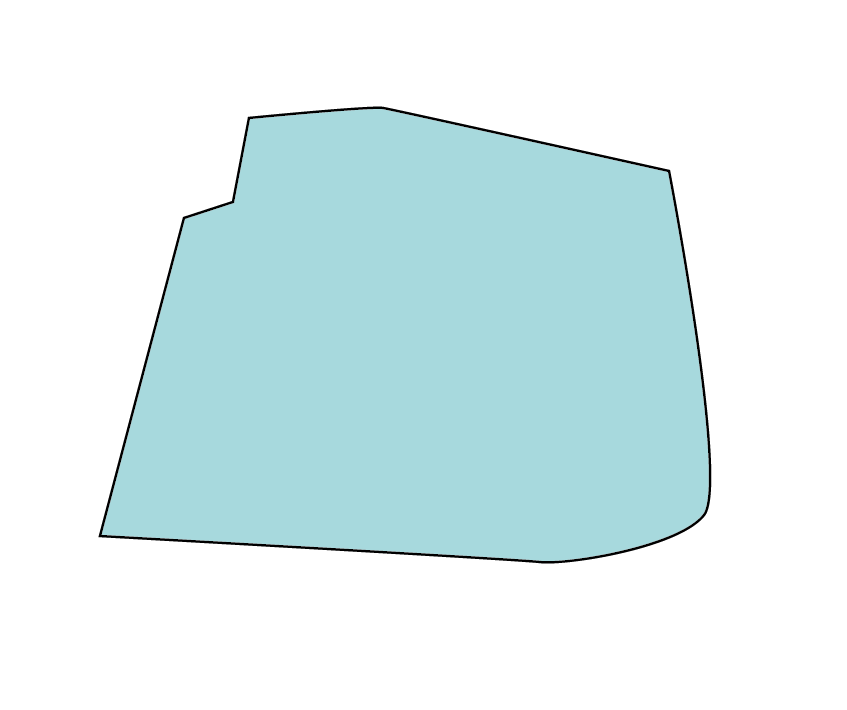
일러스트 펜툴로 원하는 이미지를 그린 다음,

Save As를 선택한다.

파일 형식을 svg로 저장한다.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="400px" height="400px" viewBox="0 0 400 400" enable-background="new 0 0 400 400" xml:space="preserve">
<path fill="#A7D9DD" stroke="#000000" stroke-miterlimit="10" d="M105.2,113.8L71.6,241c0,0,164.799,9.201,176,10.4
S303.2,245.399,313.2,232.6S299.2,95,299.2,95S189.6,70.6,184.8,69.8s-53.6,4-53.6,4l-6.4,33.6L105.2,113.8z"/>
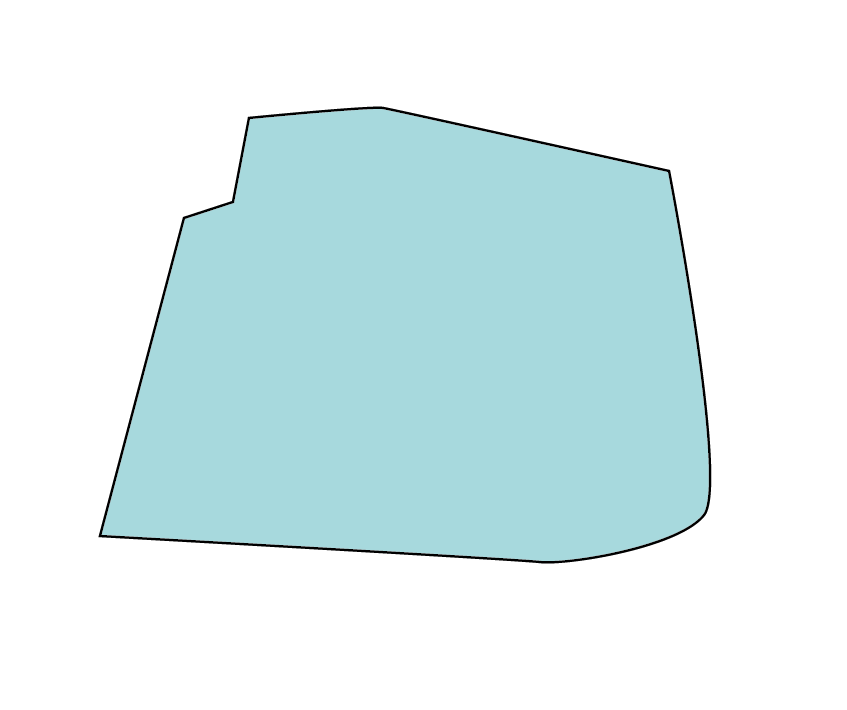
</svg>그럼 html svg형식으로 저장되어있는 걸 발견할 수 있다.
이를 html 파일로 옮겨주면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="400px" height="400px" viewBox="0 0 400 400" enable-background="new 0 0 400 400" xml:space="preserve">
<path fill="#A7D9DD" stroke="#000000" stroke-miterlimit="10" d="M105.2,113.8L71.6,241c0,0,164.799,9.201,176,10.4
S303.2,245.399,313.2,232.6S299.2,95,299.2,95S189.6,70.6,184.8,69.8s-53.6,4-53.6,4l-6.4,33.6L105.2,113.8z"/>
</svg>
</body>
</html>
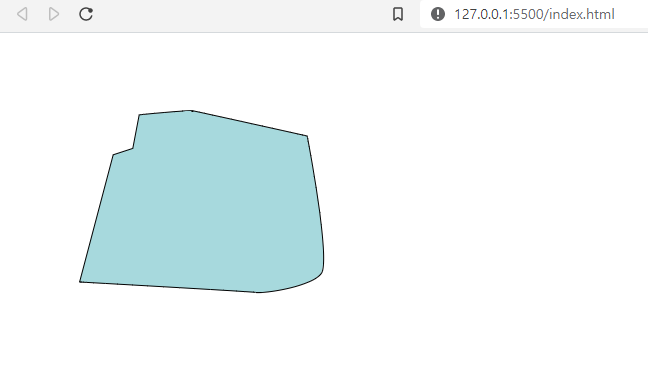
이렇게 html 파일로 구현된다.
illust에서 가져온 거라 id랑 enable-background나 xml:space나 부가 설정이 있지만
고런 건 svg기본형 포스트를 보면서 최적화 해주자.
끝
'웹개발(프론트)' 카테고리의 다른 글
| redux 데이터 여러개 수정하기 (0) | 2021.04.27 |
|---|---|
| Imported JSX component text must be in PascalCase or SCREAMING_SNAKE_CASE (0) | 2021.04.26 |
| scrollto() (0) | 2021.04.22 |
| Array.filter (0) | 2021.04.16 |
| Switch case 변수지정 (0) | 2021.04.13 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Expo
- html
- Router
- Hook
- react
- proptype
- 클릭
- dom
- usecookies
- nodejs
- touchable
- 이쁜코드
- useReducer
- homebrew
- async
- 무료아이콘
- CSS
- 랜더링
- 쿠키
- SVG
- visualcode
- 에러
- 접근성
- 아이콘
- 비동기
- switch
- 서버
- Redux
- 가상샐렉터
- 웹접근성
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
