티스토리 뷰
Visual Code를 쓰다보면
자동완성을 자주 많이 쓰게 된다.

그런데 하다보면 이런 자동완성을 나에게 맞게 수정, 추가 하고싶을때가 생긴다.
그럴때를 위한 포스팅!

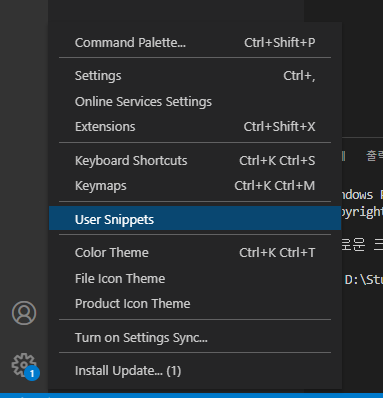
왼쪽 하단의 톱니바퀴(Manage)를 누른다음
User Snippets(사용자 코드 조각)을 눌러준다.
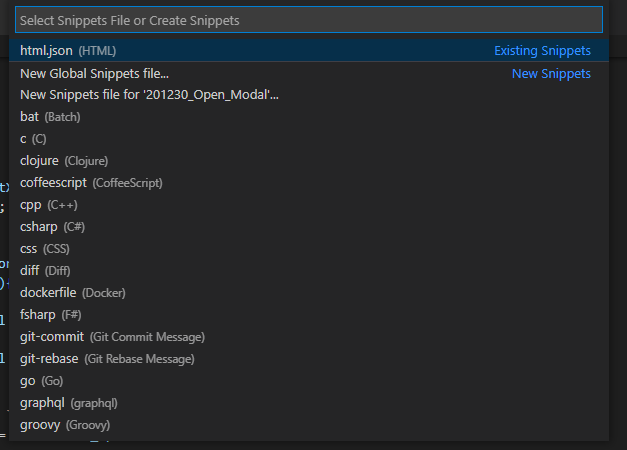
그러면 화면 상단 중앙에 창이 뜨는데
자동완성을 추가하고 싶은 파일확장자를 입력 해 준다.

.json을 무조건 쳐 줄 필요는 없다.(리스트에선 생략되어 있을 뿐)

초기 html.json 파일

자동완성 이름이라 적힌곳에
이 자동완성의 이름을,
prefix에 자동완성을 불러올때 필요한 글자,
body에 내용을,
description에 자동완성에 대한 설명을 적어주자.
body가 여러줄이라면 정렬과 같이 대괄호에 넣어주자
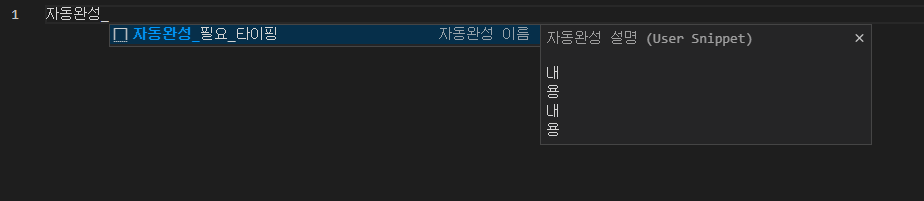
성공적으로 추가를 완료하게되면
html파일을 만들어 테스트해보자

'웹개발(프론트)' 카테고리의 다른 글
| GitHub 사용법 (0) | 2021.02.20 |
|---|---|
| 그림자 넣기!! (0) | 2021.02.19 |
| Visual Code 자동저장 하기 (0) | 2021.02.15 |
| 무료 icon 쓰기 / fontAwesome (0) | 2021.02.14 |
| html 그리기 Svg / Canvas (0) | 2021.02.13 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- switch
- Hook
- 가상샐렉터
- proptype
- 에러
- 아이콘
- Router
- async
- CSS
- 비동기
- visualcode
- SVG
- 웹접근성
- Expo
- html
- 접근성
- nodejs
- usecookies
- 서버
- 무료아이콘
- 쿠키
- Redux
- react
- dom
- useReducer
- 클릭
- homebrew
- 이쁜코드
- 랜더링
- touchable
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
