티스토리 뷰
목차
Axios란

브라우저와 Node.js사이의 통신을 위한 라이브러리
Promise API를 사용하는 HTTP 비동기 통신이다.
HTTP 응답 데이터를 JSON 형태로 자동 변경해주는 것이 특징이다.
Promise API
비동기란 서버로부터 응답을 기다리는 중이라도 다른 작업을 할 수 있는 것을 말한다.
비동기 통신에서 Promis API란 서버에 데이터를 요청한 뒤,
다른 작업을 먼저 할때, 요청에 대한 데이터를 받지 않았음에도 데이터를 표현하려 하면 오류나 빈 화면이 뜨기에,
이를 보완하기 위해 결과를 미리 받아 보는 것이다.
활용
Axios를 사용하기 위해선, 패키지 매니저를 통하여 개발환경에 추가하여야 한다.
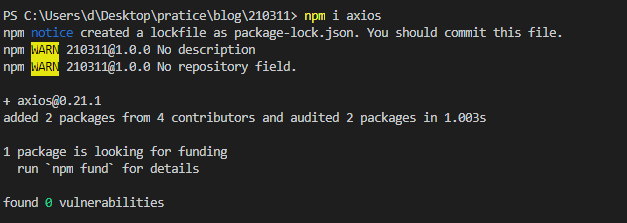
터미널에서 npm i axios를 입력하여 axios를 패키지에 추가해주자.
(i 는 install의 줄임말이다)

서버만들기
nodejs와 브라우저와의 통신이기에,
통신을 하려면 서버를 만들어야 한다.
Nodejs로 서버만들기
목차 결국... 결국 백앤드까지 손을 대 버렸다... 프런트 앤드만 해도 할게 많은데!!! 풀 스택은 취업하고 할 생각이었는데!!! 그래도... 프런트엔드의 서버에서 데이터를 가져오고 서버에 데이터
sirong.tistory.com
간단히 서버를 만들어주고 오자.
Firebase라고 서버를 만들어 주는 곳이 있지만,
키 설정하고 관리 명령어 사이트에서 찾고 하면서 해야 하기에
간단한 Axios예제 사용에는 사이즈가 큰 느낌이다.
하지만 나중에 성장한다면 기억해두고 써보자.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
코딩
HTTP통신 요청에는 여러 가지 있지만, 크게 4가지가 있다.
- GET : 데이터를 서버로부터 받기 위한 요청
- POST : 데이터를 서버로 넘기는 요청
- PUT : 데이터 수정 요청 (아무것도 없는 데이터에서의 수정, 즉 생성도 포함된다)
- DELETE : 서버 데이터 삭제 요청
그중 가장 빈번하게 쓰는,
GET과 POST를 이번 포스트에서 다룰 것이다.
GET
axios.get('http://localhost:8080/serverurl') // 서버 url을 넣어주자.
.then(function (response) { // 데이터를 받았을때 함수
console.log(response); // res라고도 많이쓴다.
})
.catch(function (error) { // 에러가 떴을때 함수
console.log(error);
})
.then(function () { // 항상 실행되는 함수
});
get메서드는 데이터를 서버에서 받기 위한 요청이다
받기 위한 요청이기에,
데이터를 서버에 넘긴다 해도 데이터를 통해 서버에게서 데이터를 요청을 할 뿐이지(로그인)
POST와 같이 서버의 값이나 상태를 바꿀 수는 없다.
POST
axios.post('/signup', {
id: 'User1',
password: 'Alliswell'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});POST는 데이터를 서버로 넘기는 요청이다.
넘겨진 데이터를 통하여 서버는 데이터를 활용한다.
대포적인 예로는, 회원가입이 있다.
끝
'웹개발(프론트)' 카테고리의 다른 글
| SVG Z-index (0) | 2021.03.14 |
|---|---|
| 크롬 화면 캡처 (0) | 2021.03.12 |
| 웹퍼블리셔 (0) | 2021.03.10 |
| html 정렬하기 flex (0) | 2021.03.02 |
| 웹접근성 체크 사이트 (0) | 2021.03.01 |
- Total
- Today
- Yesterday
- 접근성
- 랜더링
- Hook
- 가상샐렉터
- react
- 이쁜코드
- Router
- useReducer
- 클릭
- 아이콘
- proptype
- usecookies
- visualcode
- switch
- 비동기
- 쿠키
- Redux
- html
- nodejs
- 웹접근성
- async
- SVG
- CSS
- 무료아이콘
- homebrew
- 서버
- 에러
- touchable
- dom
- Expo
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
