티스토리 뷰
목차
웹 개발을 하다가 사이트를 캡처하고 싶을 때가 많다.
(포스팅을 위해서라던가, 결과를 팀원과 공유할때)
지금까진 윈도 캡처 도구를 썼었는데,
개발자 도구에서 캡처하는 방법이 있어 공유한다.
또한 안 되는 경우가 있는데 해결방법도 이해되지 않지만 발견되어 공유한다
캡처하기
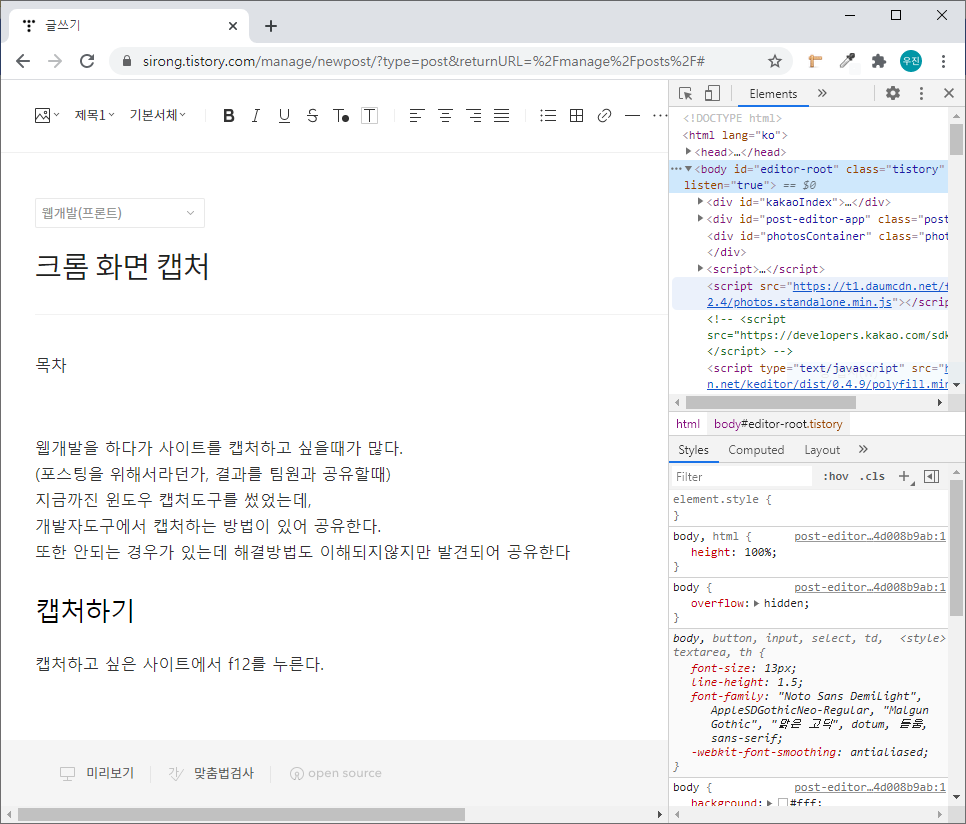
캡처하고 싶은 사이트에서 f12를 누른다.

ctrl shift p를 눌러
명령 팔레트를(Command Palette) 연다.
참고로 VS Code에서도 같은 단축키이니, 기억해두는 게 좋다.

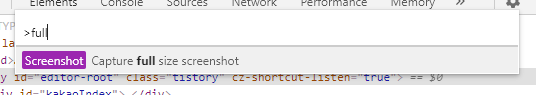
full을 입력하여
Capture full size screenshot을 선택해준다.

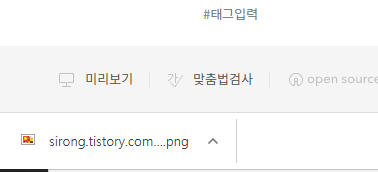
캡처된 png 이미지 파일이 생성된다.
에러
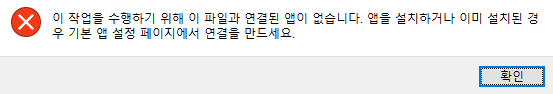
위의 방법과 같이 캡처를 했을 때
에러가 뜨는 경우가 있다.

이게 구글링을 해도 해결방법이 안 뜨고 원인이 불분명하여 좀 어려운데,
해결방법만 말하자면

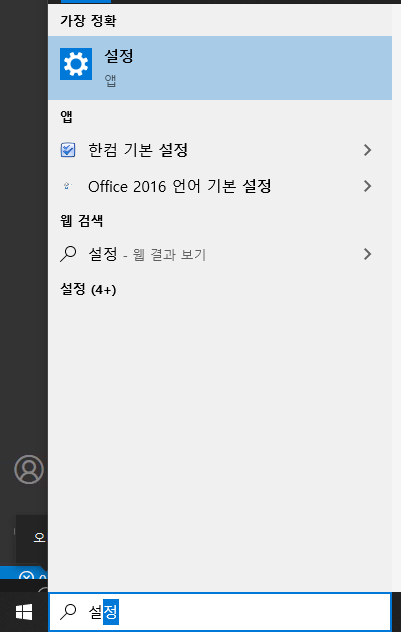
왼쪽 밑 검색란에 설정을 검색하여 들어가 준다.

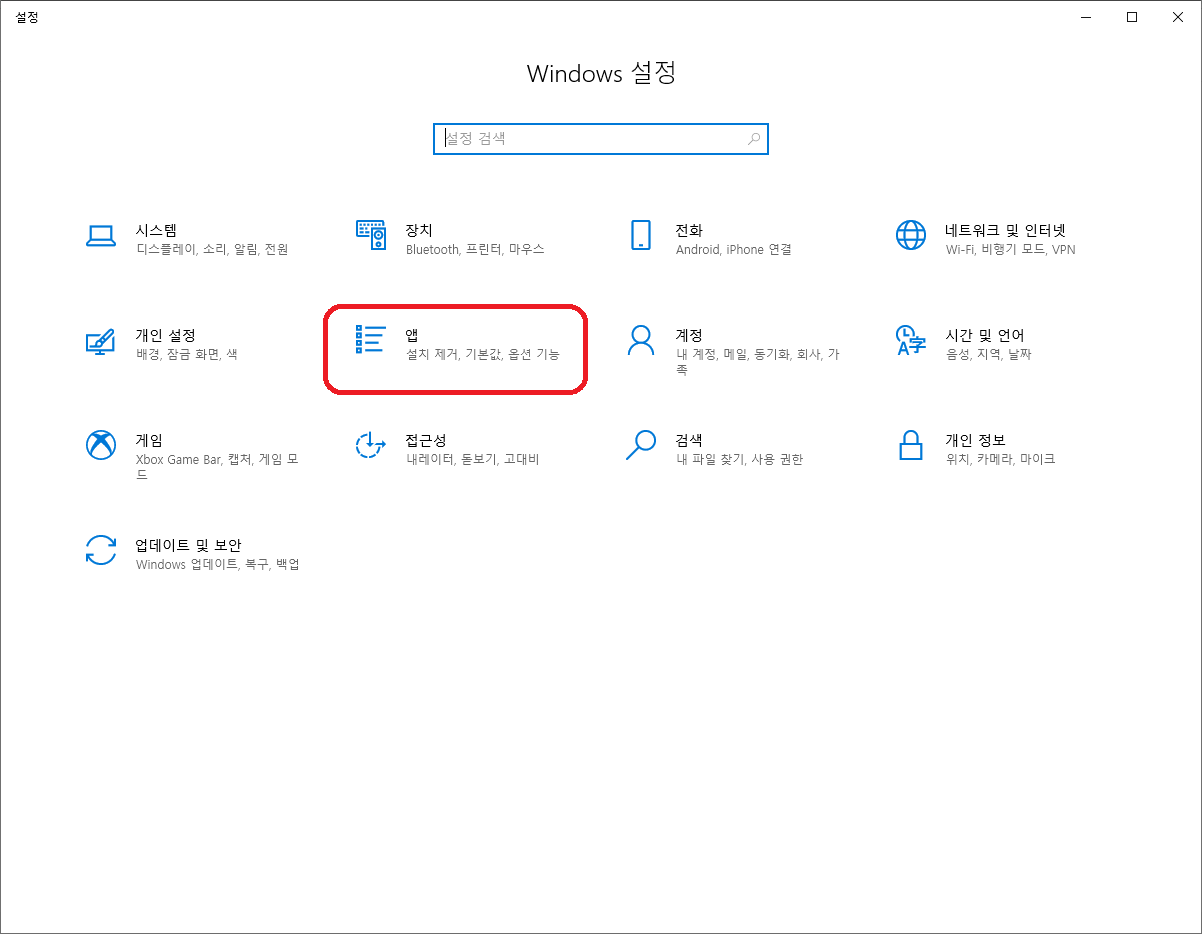
앱을 눌러준다.

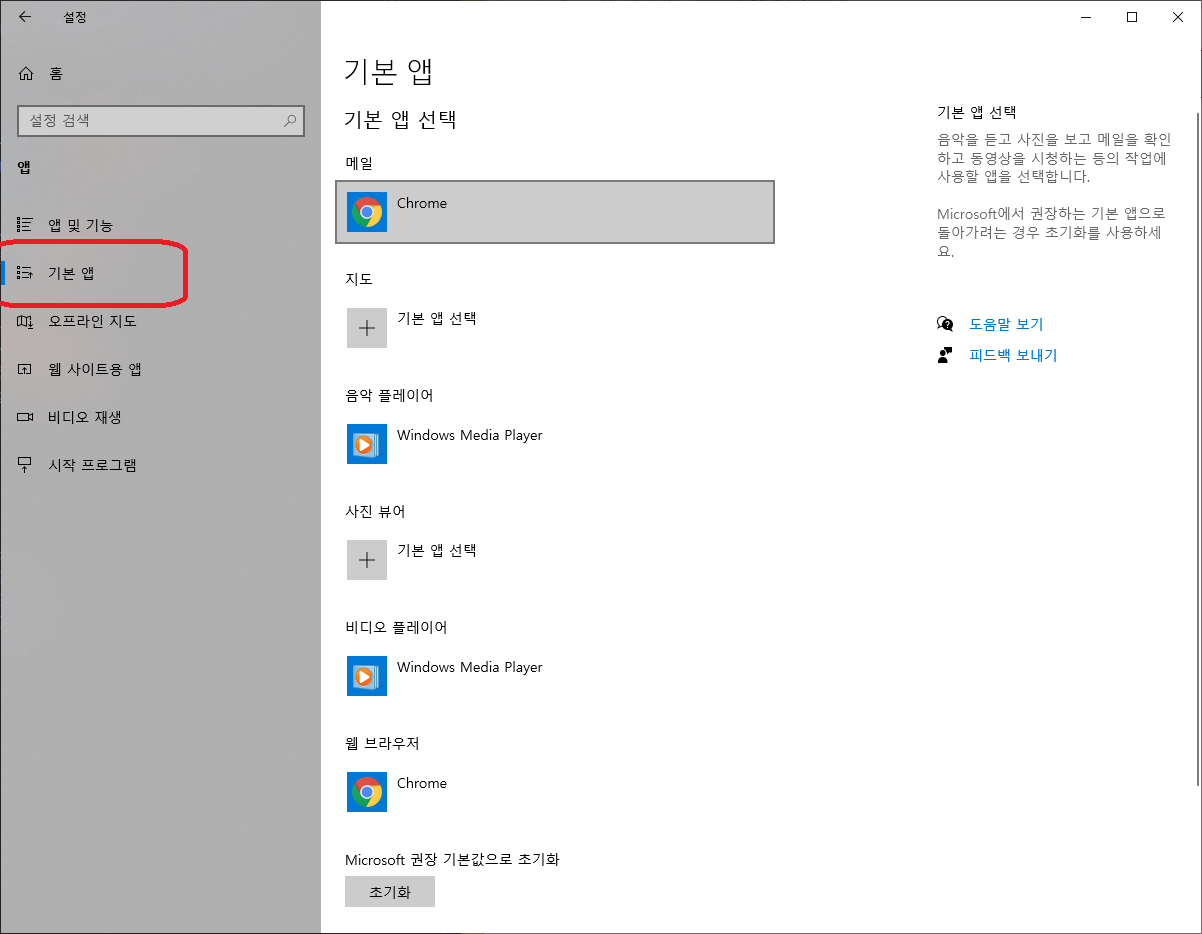
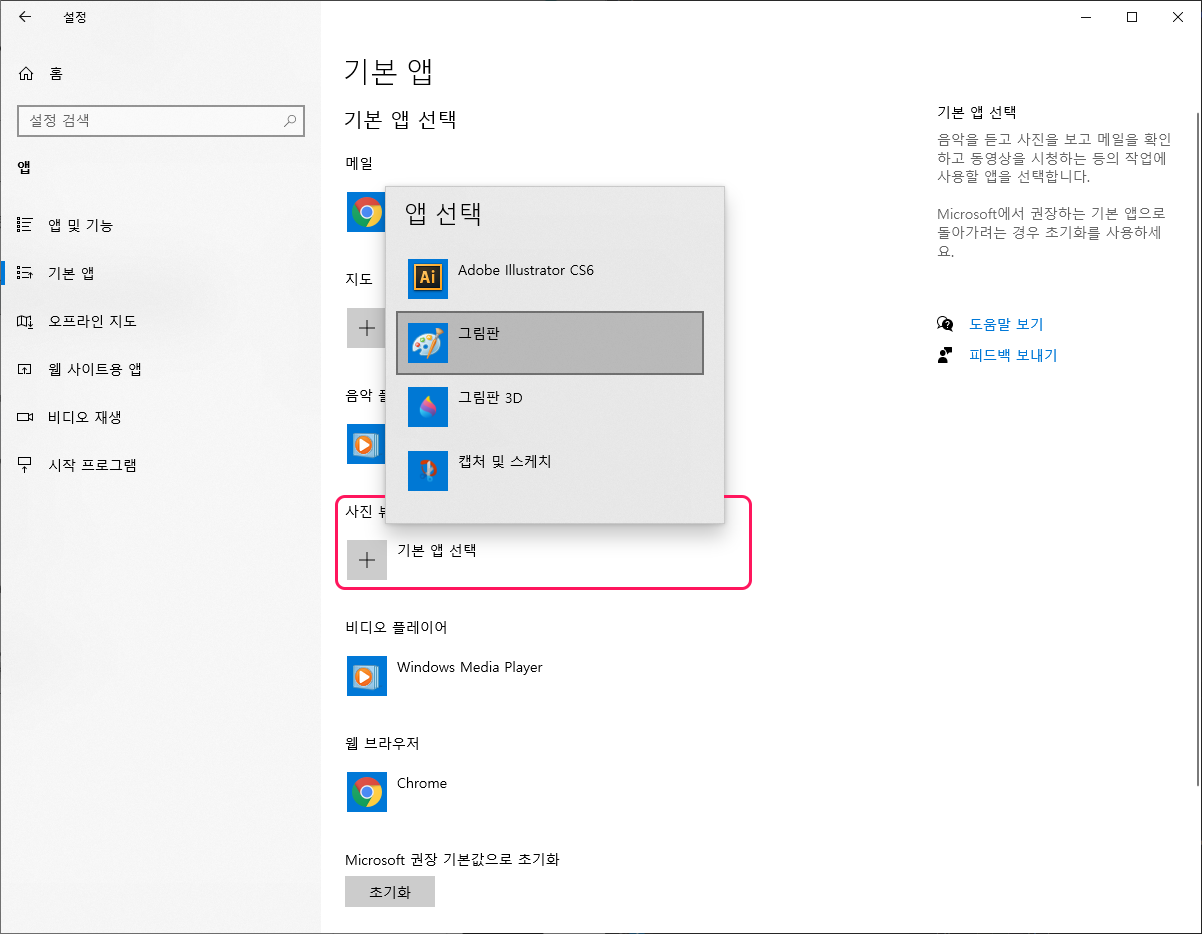
왼쪽 메뉴에서 기본 앱을 눌러준다.

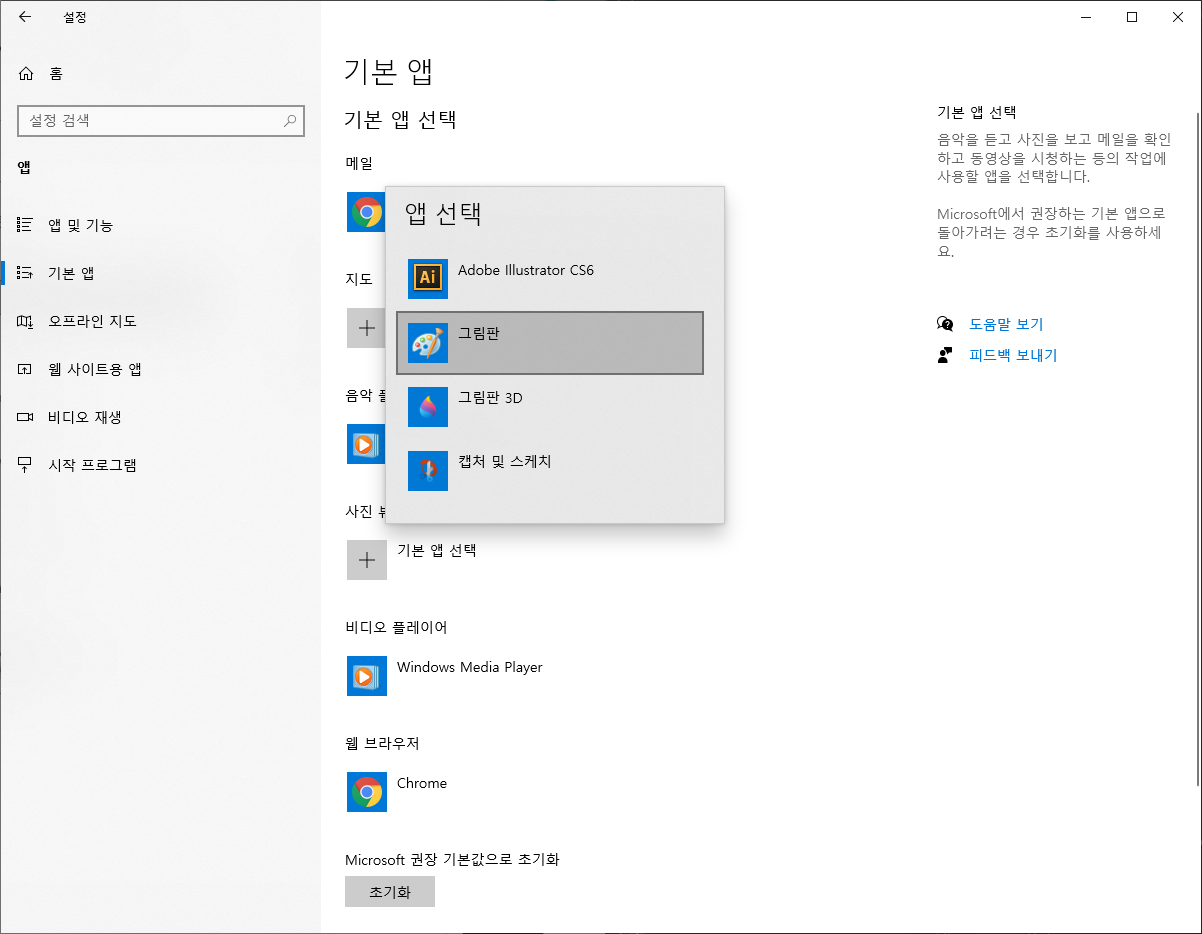
사진 뷰어를 선택하여,
그림판을 선택해 준다.

이 문제가 특이한 게,
사진 뷰어 기본 앱이 선택 안되어있는데도
에러가 안 뜨는 게 대부분이라 원인이 정확하지 않아 분석하기 어렵다.
끝
'웹개발(프론트)' 카테고리의 다른 글
| JS로 태그 추가하기 (0) | 2021.03.16 |
|---|---|
| SVG Z-index (0) | 2021.03.14 |
| Axios (0) | 2021.03.11 |
| 웹퍼블리셔 (0) | 2021.03.10 |
| html 정렬하기 flex (0) | 2021.03.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- async
- CSS
- usecookies
- 에러
- nodejs
- 서버
- 가상샐렉터
- 아이콘
- Router
- Redux
- useReducer
- visualcode
- react
- 클릭
- 접근성
- 이쁜코드
- html
- 비동기
- 쿠키
- homebrew
- Hook
- 랜더링
- 무료아이콘
- SVG
- touchable
- 웹접근성
- proptype
- dom
- Expo
- switch
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
